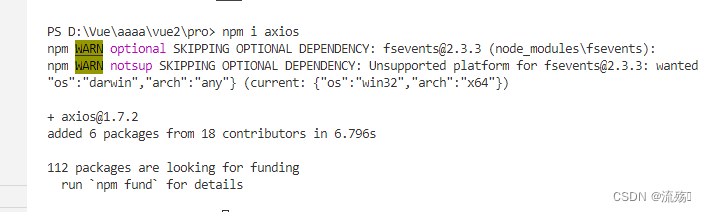
1.安装axios
npm i axios
2.配置代理服务器
1.在config.js中配置单个代理服务器
// 开启代理服务器 需要重新启动项目 devServer: { proxy: 'http://localhost:5000' }配置简单,请求资源时直接发给前端(8080)即可;但不能配置多个代理,不能灵活的控制请求是否走代理;若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
2.配置多个代理服务器
devServer: { proxy: { '/api': { target: 'http//localhost:5000', //代理服务器 pathRewrite:{"^/api":""}, //重写请求路径 ws: true,//支持websocket 不写默认为true changeOrigin: true //控制请求头的host值 不写默认为true }, '/leq': { target: '<url>', pathRewrite:{"^/leq":""}, ws: true, changeOrigin: true }, // '/foo': { // target: '<other_url>' } }可以配置多个代理,且可以灵活的控制请求是否走代理;但配置略微繁琐,请求资源时必须加前缀
3.使用axios
3.1引入axios
import axios from 'axios'3.2发送请求,写到方法里面
axios.get("http://localhost:8080/students").then( response =>{ console.log("请求成功了"+response.data) }, error=>{ console.log("错误信息"+error.message) } )